Sabe o que é, e qual a função, do Responsive Design? Nos dias de hoje é imprescindível saber.
Desde que os sites deixaram de ser visualizados somente através do computador, surgiu a necessidade de adaptá-los para a variedade de dispositivos que apareceram e tomaram grande parte dos acessos.
Já imaginou como seria complicado desenhar tantas versões de um mesmo site para que ele suprisse cada uma dessas plataformas?
O design responsivo foi a resposta técnica para essa pergunta!
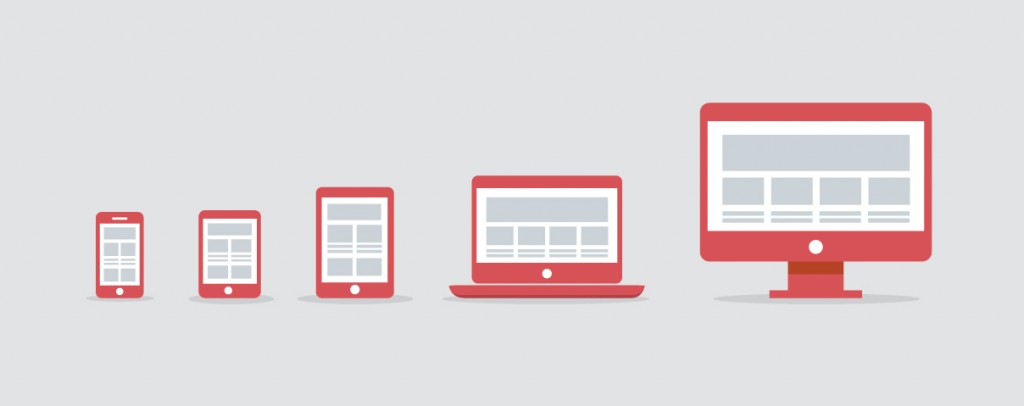
Aos invés de desenhar, programar um site de maneira que seus elementos se adaptem automaticamente à tela do dispositivo no qual é acessado.
Entre (tantas) outras coisas um design responsivo inclui:
- Adaptar o layout da página à resolução em que está sendo visualizada, bem como o tamanho de botões e links para interfaces touch, onde o ponteiro do mouse é o dedo do usuário.
- Redimensionar as imagens automaticamente para que se enquadrem à tela e para que não sobrecarreguem a transferência de dados, no caso de um celular.
- Simplificar elementos da tela para dispositivos móveis, uma vez que o usuário, normalmente, tem menos tempo e atenção durante a navegação.
O site Meshable publicou um artigo bem bacana sobre o assunto usando a experiência do próprio site, que você pode ler aqui.
Vale lembrar que esta é uma maneira bastante sucinta de falar sobre responsive design e que existem muitos pontos a ser considerados em um projeto.
😉